Build & StyleGutenberg Forms Visually
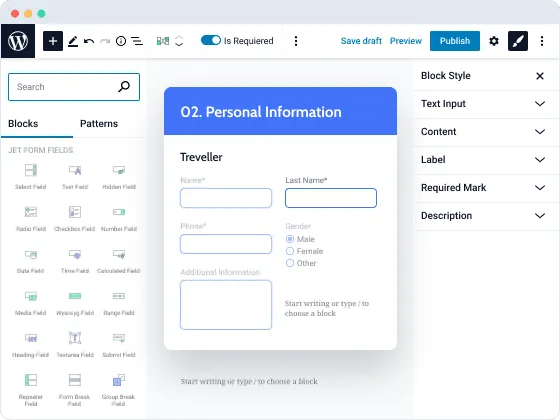
Form building is not about guesswork. Build the backend structure and style every form component at once. A layout you create in the editor will be the end result you get on the frontend.
- 18+ Form Field Blocks
- Multi-Column Layouts
- Custom HTML Addition
- Inline Fields Editing
- Free Styling Plugin

UseSmart Features
Conditional Logic
Create smart online forms that react to User choices and personalize the form experience.
- Conditional Fields
Set any form field states to easily show, hide, enable, disable, or make them required/optional. - Conditional Actions
Set the conditions according to which the post-submit actions will be executed.
Dynamic Values
You can link the desired field to its relevant data from the database. In this way, some field values will be prefilled on the frontend.
Calculated Content & Hidden Fields
Build calculator forms that perform basic and complex calculations. Too many system fields in a form? Not a problem. JetFormBuilder lets you make them invisible to users.
Repeater
Repeater groups allow you to create custom form sections and display the entered data seamlessly on the frontend.
Jet Form Builder Official website: jetformbuilder.com
Jet Form Builder Official price: jetformbuilder.com/pricing
Installation: To get everything installed and set up we will need admin access to your site for one time only (you can change your password and then change it back again after I have finished setting everything up for you).
Delivery: Everything will be installed within 24 hours of you making payment.
Refund Policy: Strictly NO refunds will be available once I have installed the plugins on your server unless you can show that I have not provided you with a genuine purchased license(s).
Please check allwp pluginpage.



Reviews
There are no reviews yet.